7 most used Chrome extensions by conversion optimization experts
1. ColorZilla
The first extension on this list is ColorZilla. It can save you a lot of time when you need to get the colors from any element of a website.
It’s really easy to use, you just have to click on the icon from the Chrome’s top bar and click on the element that has the color you need.
It automatically copies this color to your clipboard so you can use it in your mockups.
Until I found this small extension, I had to open the Developer Tools, select that element and then search for it’s color. It took some time compared with just using ColorZilla.
2. WhatFont
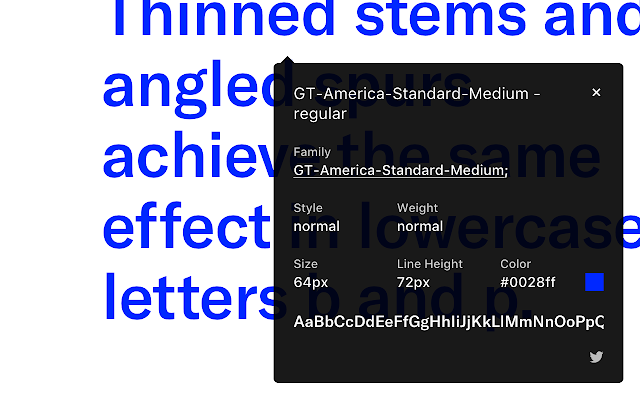
WhatFont completes ColorZilla as it allows you to instantly see what fonts are used on a website, not just the color codes.
When creating mockups, I believe it’s really important to stick with the main design elements of a page, namely the font and colors. If you do this, your mockups will have a feel of consistency and will definitely look more realistic.
WhatFont works the same as ColorZilla, just click on the icon, select the text on the page and a small popup with all the information appears on your screen.
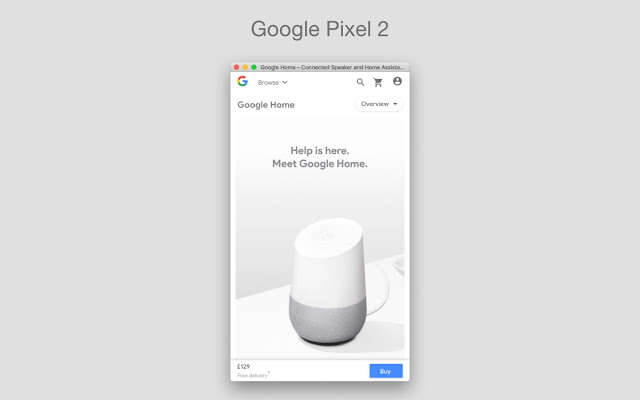
3. Responsive Design Tester
There are millions of devices used to browse the web every single day. As we optimize websites on a daily basis, we have to be sure that the changes we make look pixel perfect on all screen sizes.
The Responsive Design Tester is a simple extension that opens your current tab in a new window with a specific resolution. It has a few presets that emulate the most popular devices, but it also allows you to specify the resolution yourself.
Mobile traffic has surpassed desktop traffic already and Google has switched to a mobile first indexing a while ago. Be sure that your website works on all screen sizes.
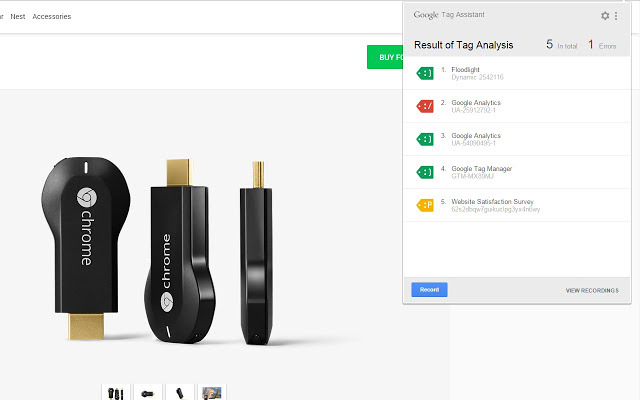
4. Tag Assistant (by Google)
The Tag Assistant makes it extremely easy to check if your Google Analytics code is installed correctly. It also displays the Google Tag Manager code, Google Remarketing code, the Global site tag and the Google Optimize code..
However, its functionality goes deeper than this, as it comes with a record feature. Once you start recording, the Tag Manager will capture all GA and GTM events.
With just a few clicks you’ll be able to pinpoint errors and check if everything runs as you expected.
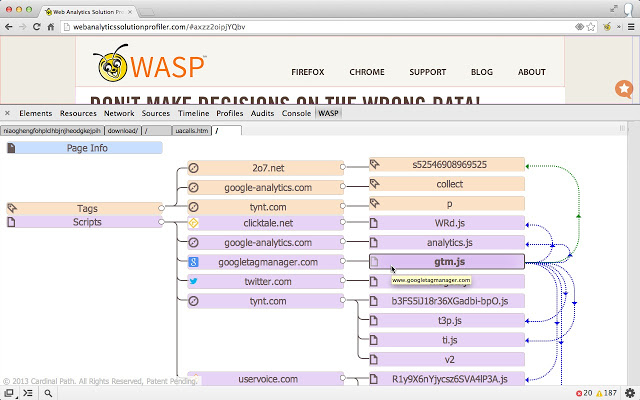
5. WASP.inspector: Analytics Solution Profiler
WASP is the most advanced tool in this list. It shows you all the tags that are fired when a page is loaded.
It comes with a visual interface built inside the Developer Tools that displays all the links between different tags. In comparison with the Tag Assistant, WASP also has Adobe Site Catalyst decode so you can easily see what’s going on in the backend.
I don’t recommend this app if you are a beginner or just don’t know much about how tags are fired or the data layer, as the information displayed inside WASP can be intimidating at first.
Start with Tag Assistant and use the next extension on this list for additional easy to digest information.
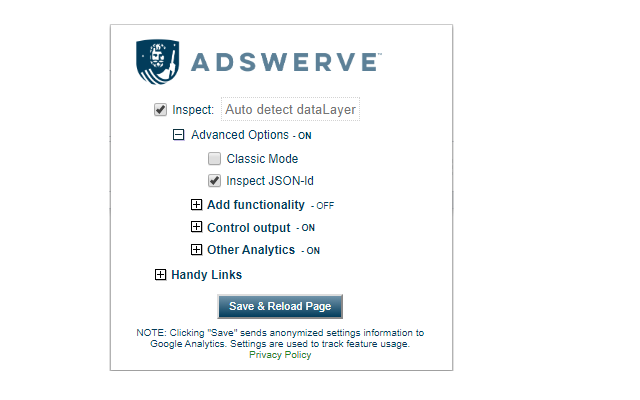
6. Adswerve – dataLayer Inspector+
Adswerve helps you visualize all the data that’s being sent to Google Analytics in one place.
Whether or not you have implemented your tracking via GTM or by plain old coding right on the website.
I mainly use Adswerve for 2 things:
- To check if cross domain tracking implementation works;
- To check if the UserId implementation is working properly.
Adswerve loads inside the Chrome Console (in Developer Tools). Here is a screenshot of how it displays the data:
What I like the most about Adserve is that they have a helper table that explains what each variable means. It’s a great starting point when you just don’t know what all these variable names mean.
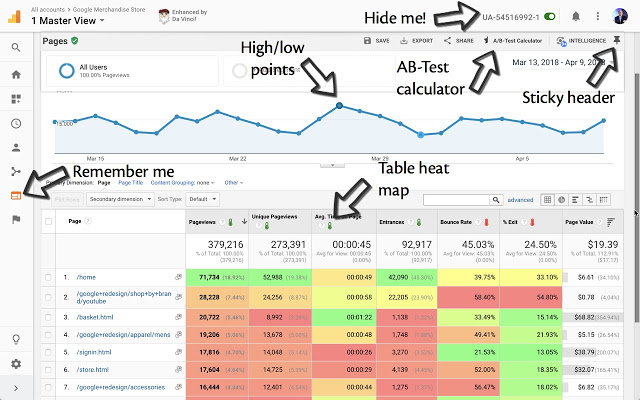
7. Da Vinci Tools – Chrome Extension
Da Vinci Tools is a complete suite of tools that will enhance your experience with Google Marketing products. It does its magic on Google Analytics, Google Tag Manager, Data Studio and Google Ads.
It was made by Stéphane Hamel, the original author of WASP, the previously mentioned extension on this list.
The list of features it packs is too long for me to cover here, but here is what I like the most:
- It allows you to clear all segments to get back to “All Users” segment (a true time saver when you work with dozens of segments everyday);
- It can create a new Tag/Trigger/Variable directly from the Overview panel of GTM;
- Instantly turn off the Google Analytics/Google Tag Manager tracking codes for your browser.
Give it a go and you will never uninstall it.
8. BONUS – Last Pass – Chrome Extension
I’ve added LastPass to this list as a bonus. It’s not used solely by marketers, but it’s one of the easiest to use password managers out there.
Since we are working with a lot of clients, we have different accounts with unique passwords. This extension is a life saver as it stores everything in a single place.
Even if you have a few accounts or are managing tens of clients, LastPass is going to help you get better at password management.