How to split-test Shopify themes and not ruin anything
Conversion rate optimization (CRO) is a structured, systematic approach to increasing the percentage of users who perform a desired action on your website. Typically, CRO focuses on persuading existing traffic to take a desired action. One way to ensure that happens is by generating hypotheses and validating them by comparing them through A/B testing.
If your website is built on Shopify, you can avail a few advantages during A/B testing:
You can:
- Use Shopify-provided AJAX API on your A/B test to implement different functionality.
- Set up your Google Analytics in the most efficient and easiest way possible with this simple guide.
- Test your Shopify theme before publishing it live for everyone. (Yes, you heard right! You can test a theme using any A/B testing tools before making it live for the world.)
When Should You Test a Theme?
There are so many themes! Finding one that suits your business is tough. You don’t need a theme that just looks good—it also needs to perform well in conversions. To see which theme maximizes your sales, you can do A/B tests between your chosen themes.
Sometimes, you can do many things using an A/B testing tool that might take more effort to implement in Shopify. But sometimes it’s the reverse. You may want to test a functionality/feature that’s not possible to implement by an A/B testing tool. Or it may possible but will take a lot of time to implement that functionality or feature directly from A/B Testing tools.
The best solution: implement that feature in a cloned version of your live Shopify theme, and A/B test it with your current live theme.
How to Split-Test a Shopify Theme
This is the ultimate guide for testing a Shopify theme using any A/B testing tool in the market. In this guide, we’ll walk you through every step you need to take to test your Shopify theme.
We’re assuming that you’ve already installed your A/B testing tools in both themes you want to test. If not, you can do so using this best-practices guide.
Once that’s done, complete these steps, starting with finding your Shopify theme:
1. Find the Theme ID.
You can find your theme using one of the two approaches shown below:
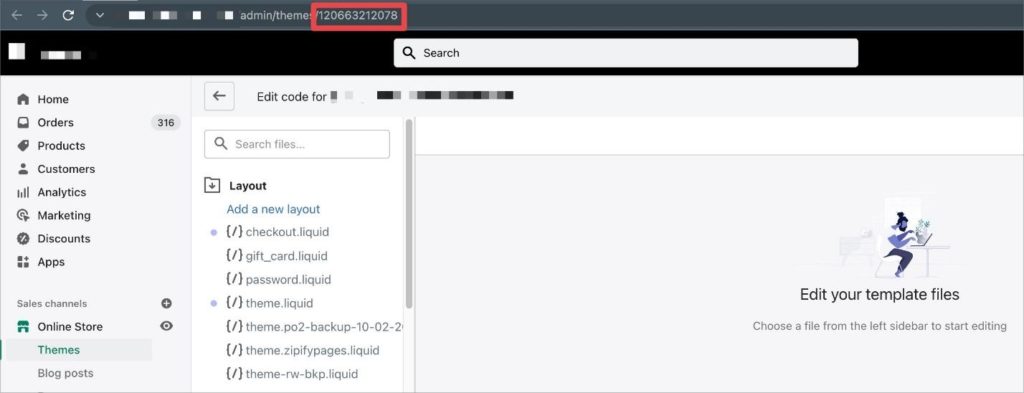
From the Admin URL
Go to: Sales Channels > Online Store > Themes > Theme Library
Select the theme you want. Then, go to: Edit Code and copy ID from URL.

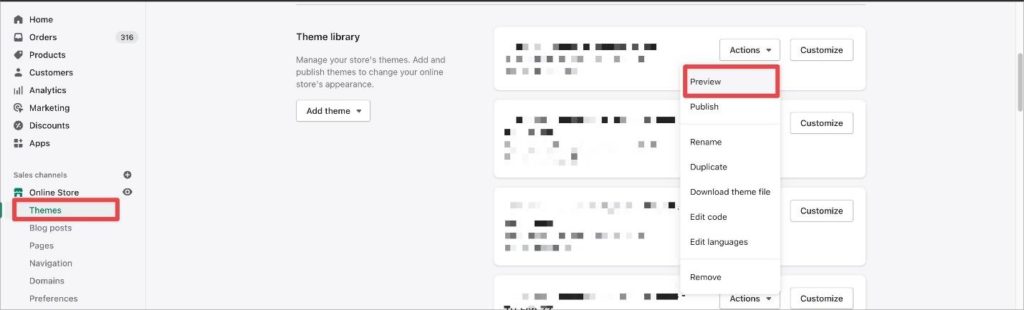
From the Preview Link
Go to: Sales Channels > Online Store > Themes > Theme Library
Select the theme you want. Then, go to: Actions. Right-click on Preview and copy the link.

Your preview link will look something like this:
– https://example.com/?fts=0&preview_theme_id=120660852782
Extract the theme ID from the theme preview link. For the example above, the theme ID is “120660852782”
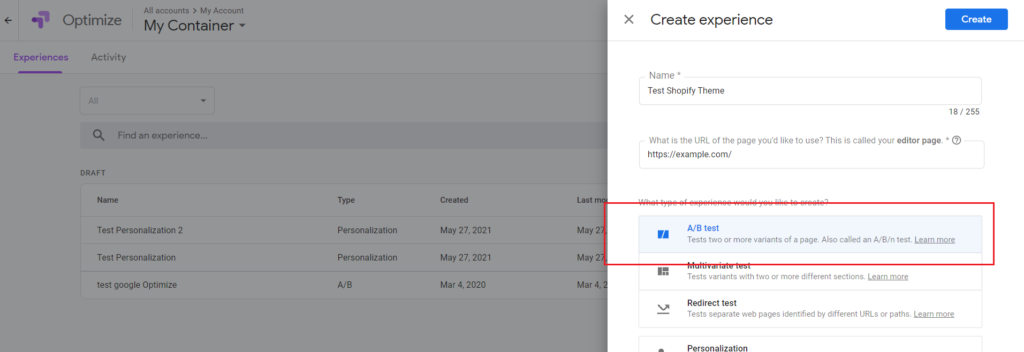
2. Create an A/B Test.
Now you need to create an A/B test, in whatever A/B testing platform you are using for experimentations. ( Not as a split URL test/redirect test.)
We are using Google Optimize to illustrate on this article:
- Create the A/B test.

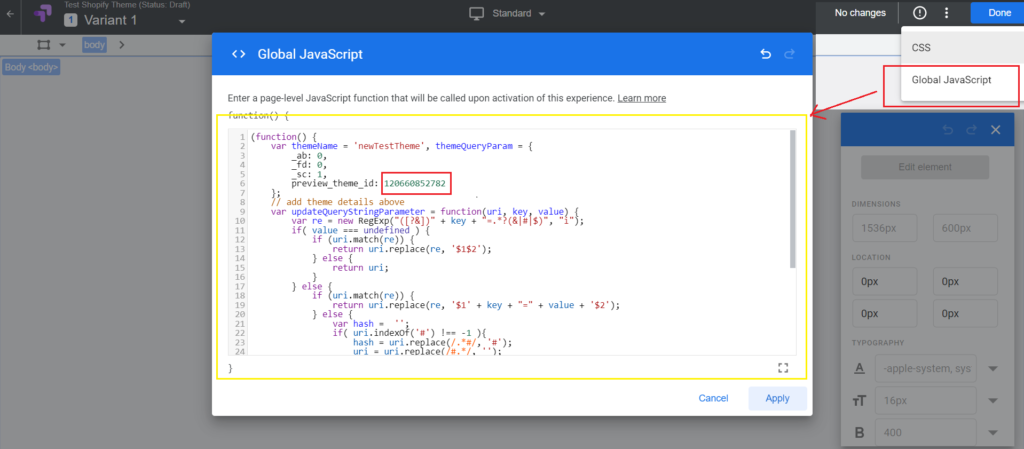
- Add provided custom JavaScript.

Whatever A/B testing tools you are using, you’ll find an option to add custom JavaScript, and that’s where you’d add the aforementioned code.
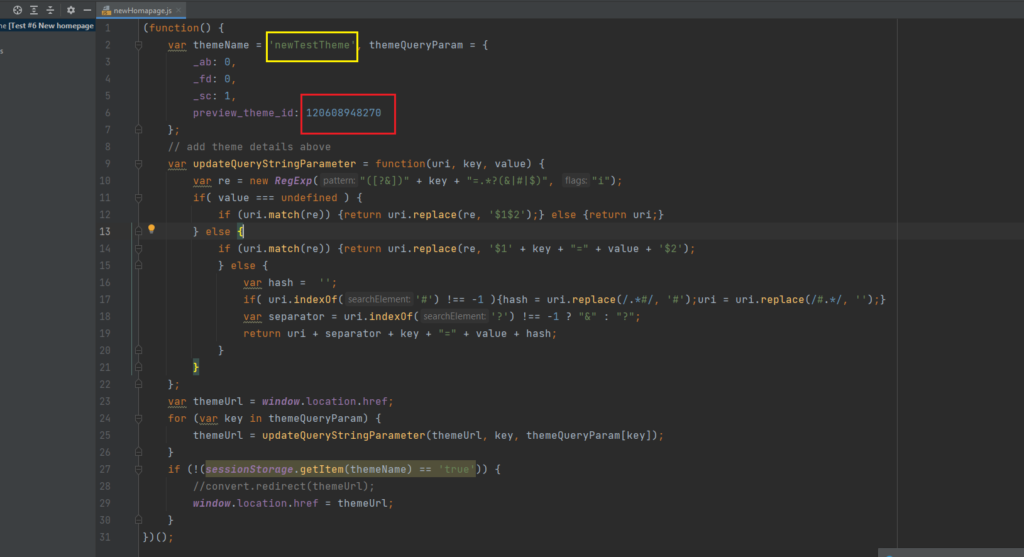
You’ll need to make small changes to the provided code: add your theme ID and option theme name. Your theme name could be anything. See the screenshot below to understand where to add your theme ID and name.
You can copy the code by clicking here: Copy Code

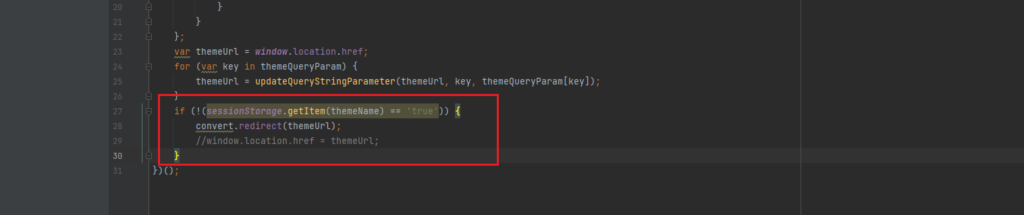
Note: If you’re using Convert, you’ll need to modify a bit more of the code. Otherwise, you may see a discrepancy in traffic distribution.

Update the code to match the screenshot above.
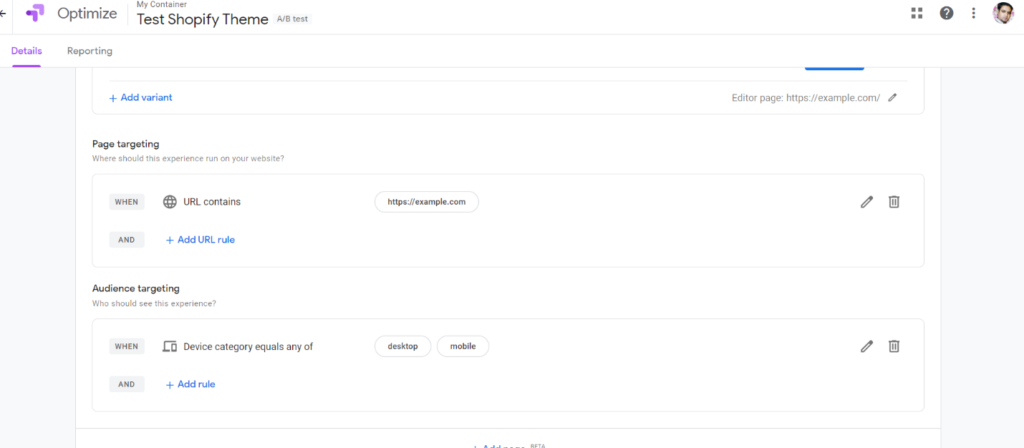
- Set your experiment targeting, audiences, and objectives.

Targeting, audiences, and objectives are customizable based on your needs.
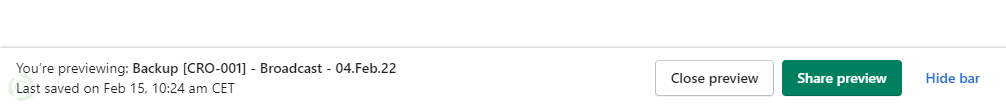
3. Hide the Shopify theme preview bar.
Now, you need to hide your theme preview bar.
If you launch your experiment now, you’ll see a theme preview bar saying that you are viewing a theme preview template. It could be annoying for visitors and may raise concerns that you are running a test on your website.

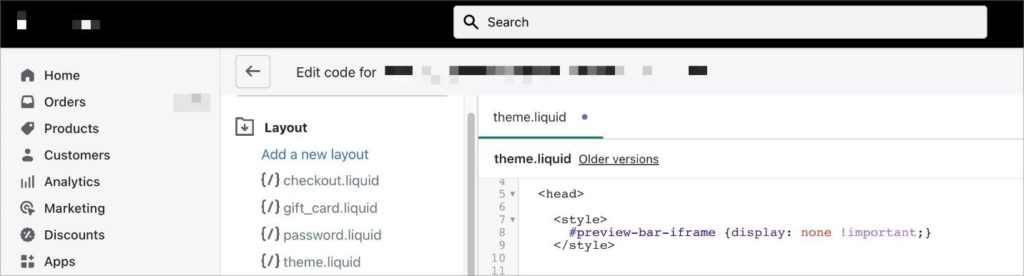
Hide Preview Bar from the Store
Go to: Sales Channels > Online Store > Themes > Theme Library
Select the theme you want. Then, go to: Edit Code > Assets > theme.liquid

– <style>#preview-bar-iframe{display: none !important;}</style>
Add the following line of CSS code to your CSS file. It will hide the theme preview bar everywhere except on the checkout page.
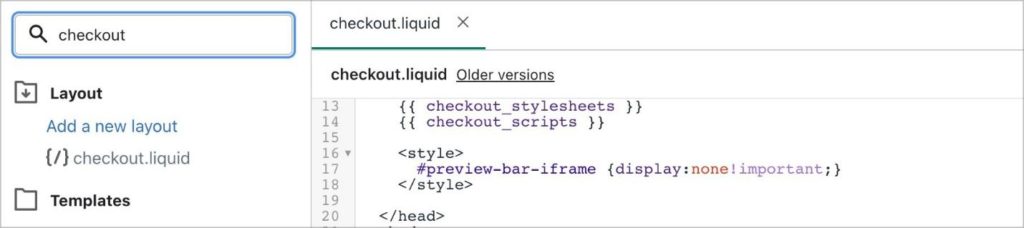
Hide Preview Bar from the Checkout Page
Go to: Sales Channels > Online Store > Themes > Theme Library
Select the theme you want. Then, go to: Edit Code > Layout > checkout.liquid

Add the following line of CSS code to your checkout file:
– <style>#preview-bar-iframe{display: none !important;}</style>
The bad news: You need to be a Shopify Plus Store to be able to access edit in checkout.liquid and hide your theme preview bar from the checkout.
4. Launch the experiment.
You’re ready to launch your A/B test!
Before you publish your experiment and make it live, I suggest performing the proper QA first.
You can follow the following guidelines for QA if you are using Google Optimize or Convert.
If the approach feels difficult to you, feel free to reach out to us: one of our CRO experts or an A/B test developer will help you out.
SUMMARY:
- Find the Theme ID from the Shopify store.
- Create your A/B Test on your A/B testing tool.
- Hide the Shopify theme preview bar form your store and checkout.
- QA your experiment and launch it when you’re happy with it.